Medium: форма без фокуса ввода
критическая оценка особенностей реализации формы c чекбоксами

Я заметил, что не так давно популярный сервис Medium обновил на странице регистрации форму выбора, которая помогает новому пользователю определиться с интересующими его темами.
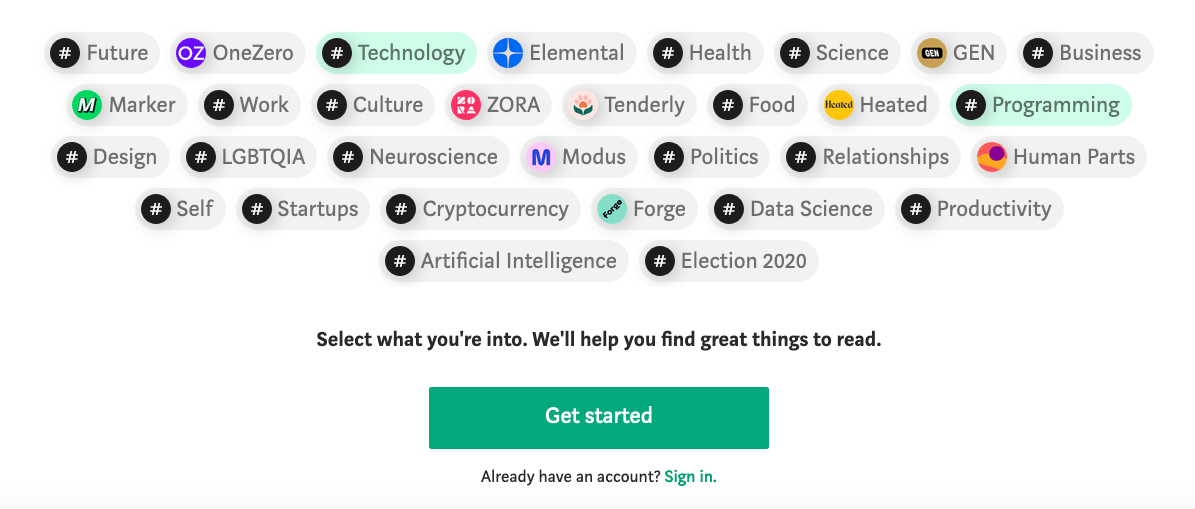
Теперь она имеет такой вид:

Внимательно изучив код, я понял, что группа чекбоксов не что иное, как набор элементов div
Текущая реализация формы на Medium
Technology
Особенность такой реализациии - отсутствие фокусов ввода. В таком случае, при использовании клавиатуры или голосового ввода элементы формы (чекбоксы) недоступны.
Мне потребовалось 15 минут, чтобы подготовить форму с такой же визуальной реализацией, но лишенную вышеназванного недостатка.
Альтернативная разметка с фокусом ввода
fieldset и legend
Наконец, нужно обернуть чекбоксы в fieldset и использовать legend, чтобы пользователи, пользующиеся голосовым вводом, понимали с чем они взаимодействуют:
Посмотрим как это выглядит:
Спасибо за внимание
Перевод материала Alex Carpenter “Medium’s inaccessible tag selector form”





