Label в роли плейсхолдера и автозаполнение
Особенности использования смещаемого плейсхолдера для поля ввода

Многим веб-разработчикам известен CSS-прием, при котором для выбранного поля ввода происходит смещение плейсхолдера.
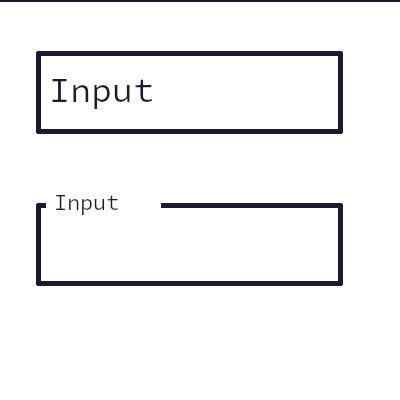
Выглядит это так:

Реализовать такой трюк достаточно просто:
CSS
input:focus ~ label {/* ... какие-то свойства */}
HTML
Проблема
Если ваш веб-ресурс использует SSL-шифрование, и пользователь ранее заполнял форму авторизации, браузер попытается автоматически подставить значение в поле ввода.
Но, в таком случае не происходит фактического заполнения формы. Это, так называемое, “предварительное” заполнение, которое происходит при загрузке страницы, а не при получении фокуса полем ввода.
Если с помощью JavaScript попытаться перхватывать событие заполнения определенного поля ввода, для скрипта ничего не произойдет.
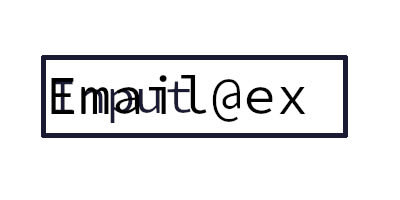
И, наконец, данные автозаполнения лягут поверх данных label-плейсхолдера.

Решение
Для предотвращения таких нежелательных явлений нужно использовать решение, приведенное ниже. Использование предлагаемого подхода позоволяет контролировать label-плейсхолдер. Цвет штатного плейсхолдера поля ввода нужно сделать прозрачным.
CSS
input:not(:placeholder-shown) ~ label,
input:focus ~ label {/* ... какие-то свойства */}
HTML
Спасибо за внимание.
Перевод статьи “Label as input-placeholder and autofill”.





