Почему в CSS серый цвет темнее темно-серого?
Конфликты цветовых схем в CSS на примере оттенков серого цвета
Скорее всего, даже имея дело с предопределенными цветами, Вы не обращали внимания на такие мелочи. Тем не менее, в HTML и CSS существуют цвета, которые являются не тем, чем кажутся. Наиболее наглядным примером стала проблема серого (Gray) и темно-серого (Dark Gray) цветов.
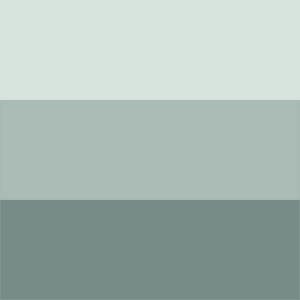
Попробуйте верно расставить цвета: светло-серый (Light Gray), серый (Gray) и темено-серый (Dark Gray) - на картинке размещенной ниже.

Логично представить, что наименования при перечислении сверху-вниз будут выглядеть так:
- Light Gray (светло-серый),
- Gray (серый),
- Dark Gray (темно-серый).
Но, не тут-то было. Верный ответ выглядит так:
- Light Gray (светло-серый),
- Dark Gray (темно-серый),
- Gray (серый).
Можете начинать удивляться: для HTML/CSS темно-серый (Dark Gray) цвет светлее просто серого (Gray) и находиться на RGB-шкале оттенков серого ближе к серебристому цвету.
Почему же так получилось? Естественно, как и для множества других нелепых вещей, сопровождающих нашу жизнь, здесь есть историческая основа.
Изначально наименование цвета Gray было зарезирвировано в цветовой схеме X11 оконной системы X Window system для первых браузеров Mosaic и Netscape Navigator. Цвету Gray соответстовало RGB-значение 190,190,190 (75% на триплексной шкале 0..255).
Со временем World Wide Web Consortium (W3C) поглотил цветовую схему X11. Это событие не обошлось без конфликтов: так для серого цвета (Gray) в новой цветовой схеме уже было зарезирвировано место, которое соответстовало RGB-значению 128,128,128 (50%). Естественно, за цветом Gray было закреплено новое значение 128,128,128, которое и сохраняется по настоящее время.
В то же время, для светло-серого (Light Gray) и темно-серого (Dark Gray) цветов никаких конфликтов цветовых схем не существовало. Поэтому они успешно перекочевали из X11 в W3C: Light Gray - c RGB-значением 211,211,211 (83%), а Dark Gray - с RGB-значением 169,169,169 (66%). В результате получилось так, что серый цвет (Gray) оказался темнее темно-серого (Dark Gray).
Теперь мы знааем, почему в HTML, CSS и JavaScript темно-серый цвет светлее серого.
Кстати W3C разрешил именовать серый цвет, как Gray или Grey - ни один из вариантов не будет ошибочным.
Спасибо за внимание.





