CSS фигуры: треугольник
создаем треугольник с помощью CSS

В одной из статей мы уже учились рисовать с помощью CSS базовые фигуры. Настало время освоить создание еще одной часто используемой геометрической формы - треугольника. Среди множества способов создания треугольника наиболее распространенным является хак с границами (border hack).
Итак, приступим:
Для того, чтобы понять, как работает этот метод, раскрасим границы для каждой стороны HTML-элемента разными цветами:
.triangle-down {
width: 0;
height: 0;
border-left: 50px solid red;
border-right: 50px solid purple;
border-top: 100px solid blue;
}
Основная “магия” в данном случае приходится на CSS-свойство border-top - эффект треугольника получается благодаря специфике соединения границ сторон элемента. Для наглядности левая и правая границы имеют красный и фиолетовый цвета.
А вот и результат:

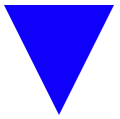
Напоминает треугольник, не правда ли? Для достижения нужного эффекта сделаем боковые стороны прозрачными:
.triangle-down {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid blue;
}

В примере, приведенном выше получается стрелка, направленная вниз.
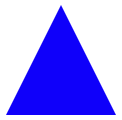
Мы можем заменить border-top на border-bottom:
.triangle-up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid blue;
}

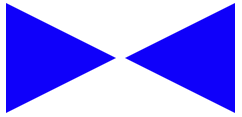
Так же можно создать стрелки, направленные вправо или влево:
.triangle-left {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-left: 100px solid blue;
border-bottom: 50px solid transparent;
}
.triangle-right {
width: 0;
height: 0;
border-top: 50px solid transparent;
border-right: 100px solid blue;
border-bottom: 50px solid transparent;
}

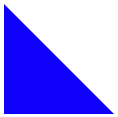
Используя этот же метод, можно сделать треугольник, направленный в угол (например, вниз и влево):
.triangle-left-bottom {
width: 0;
height: 0;
border-bottom: 100px solid blue;
border-right: 100px solid transparent;
}

Спасибо за внимание.





