CSS фигуры: шестиугольник
создаем шестиугольник с помощью CSS

Мы уже умеем рисовать с помощью CSS базовые фигуры и треугольники. Теперь рассмотрим пару способов создания еще одного не менее интересного геометрического объекта - шестиугольника. Как в первом, так и во втором случае неоценимую помощь в создании равностороннего шестиугольника нам окажут псевдо-классы :before и :after.
Border
Надеюсь, Вы помните, как, управляя CSS-свойством border для каждой стороны HTML-элемента, мы получали треугольники с вершинами, направленными в разные стороны. Теперь нечто подобное мы делаем с псевдо-классами прямоугольника.
Итак, наш HTML-код предельно прост и неизменен:
А вот и CSS:
.hexagon {
width: 90px;
height: 50px;
background: #3e92cc;
position: relative;
}
.hexagon::before {
content: '';
position: absolute;
top: -25px;
border-left: 45px solid transparent;
border-right: 45px solid transparent;
border-bottom: 25px solid #3e92cc;
}
.hexagon::after {
content: '';
position: absolute;
bottom: -25px;
border-left: 45px solid transparent;
border-right: 45px solid transparent;
border-top: 25px solid #3e92cc;
}
В результате мы получим замечательный равносторонний шестиугольник:

Тем не менее, остается один не очень приятный момент: мы должны вычислять положение элементов :before и :after, заранее знать толщину границы для каждой стороны.
Давайте подумаем, можно ли упростить создание такой фигуры с помощью CSS?
Спойлер - “да, можно”.
Transform
transform - замечательное CSS-свойство, которое позволяет масштабировать, наклонять, сдвигать HTML-элементы.
В нашем случае необходимо повернуть элементы :bofore и :after относительно центральной оси базового прямоугольника:
.hexagon {
width: 90px;
height: 50px;
background: #3e92cc;
position: relative;
}
.hexagon:before,
.hexagon:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #3e92cc;
top: 0;
left: 0;
}
.hexagon:before {
transform: rotate(60deg);
}
.hexagon:after {
transform: rotate(-60deg);
}
Благодаря transform, мы избавились от необходимости рассчитывать толщину границ элементов псевдо-классов :before и :after, но остался еще один, смущающий момент.
var и calc
Для того, чтобы получить равносторонний шестиугольник соотношение сторон базового прямоугольника должно подчиняться определенным правилам. Совершенно понятно, что длина наименьшей стороны HTML-элемента .hexagon, определяемая CSS-свойством height - это длина стороны равностороннего шестиугольника.
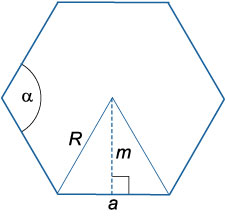
Чуть сложнее дела обстоят с другой стороной, определяемой CSS-свойством width. Обратимся к геометрии:
Апофема равностороннего шестиугольинка - это перпендикуляр, проведенный из центра фигуры к любой стороне
То есть:

-
a - это
heightэлемента.hexagon; -
m - это апофема, которая равна половине
wieghtэлемента.hexagon;
Таким образом width базового элемента .hexagon равна произведению height этого же элемента на квадратный корень из трех.
К сожалению, CSS-функция calc не позволяет вычислять квадратный корень из числа, поэтому воспользуемся готовых значением, с точностью до тысячных:
квадратный корень из трех равен 1.732.
В результате мы получаем следующее соотношение сторон:
width = height * 1.732
Добавим CSS-переменную для указания длины стороны равностороннего шестиугольника --hex-side. Теперь наш CSS-код имеет следующий вид:
:root{
--hex-side: 50px; /* длина стороны равностороннего шестиугольника */
}
.hexagon {
width: calc(var(--hex-side) * 1.732);
height: var(--hex-side);
background: #3e92cc;
position: relative;
}
.hexagon:before,
.hexagon:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #3e92cc;
top: 0;
left: 0;
}
.hexagon:before {
transform: rotate(60deg);
}
.hexagon:after {
transform: rotate(-60deg);
}
Можно ли еще что-нибудь улучшить?
Конечно: с помощью уже знакомого свойства transform и еще одной пользовательской CSS-переменной --hex-rotate мы можем определять положение фигуры относительное ее центральной оси.
:root{
--hex-side: 50px;
--hex-rotate: 30deg; /* угол наклона шестиугольника относительно центра */
}
.hexagon {
width: calc(var(--hex-side) * 1.732);
height: var(--hex-side);
background: #3e92cc;
position: relative;
transform: rotate(var(--hex-rotate));
}
.hexagon:before,
.hexagon:after {
content: '';
position: absolute;
width: 100%;
height: 100%;
background: #3e92cc;
top: 0;
left: 0;
}
.hexagon:before {
transform: rotate(60deg);
}
.hexagon:after {
transform: rotate(-60deg);
}
Пример реализации равностороннего шестиугольника с помощью CSS на codepen:
Спасибо за внимание.





