CSS: индикатор уведомлений
создаем индикатор уведомлений c помощью CSS

Время от времени каждый верстальщик сталкивается с нелюбимыми и раздражающими задачами. Возможно, для многих веб-разработчиков одной из таких задач является необходимость создания индикатора уведомлений. Давайте попробуем чуть-чуть облегчить нашу работу. В этой статье мы разберем, как создать такой индикатор на чистом CSS.
HTML
Итак, мы создали родительский элемент base, которые содержит блок индикатора indicator. О элементе noti_count и его предназначении мы поговорим чуть позже.
CSS
.base {
height: 100px;
width: 100px;
border: 1px solid transparent;
border-radius: 50%;
position: relative;
background-color: #66ffcc;
}
Установим height и width элемента base. Равные друг другу высота и ширина, указывают на то, что у нас получится квадрат. Теперь определим значение свойства border-radius равным 50% и установим фоновый цвет. Таким образом, элемент base превратится в монохромный круг.

Важно, не забыть установить для элемента base свойство position: relative. На сам элемент это свойство не повлияет, но позволит корректно позиционировать дочерние элементы относительно родительского.
При необходимости вместо фонового цвета можно установить картинку.
.base {
height: 100px;
width: 100px;
border: 1px solid transparent;
border-radius: 50%;
background-image: url("../assets/unsplash.jpg");
background-size: cover;
background-position: right;
position: relative;
}
Теперь приступим к созданию самого индикатора.
Для начала определим абсолютное позиционирование элемента position: absolute. Это позволит однозначно определить положение элемента indicator относительно родительского элемента base, для которого мы уже установили свойство position: relative.
Теперь с помощью свойств top, right, bottom, left определим положение блока индикатора.
.indicator {
position: absolute;
top: 0%;
right: 0%;
left: 60%;
bottom: 60%;
background-color: brown;
}
Следует обратить внимание на то, что свойство bottom смещает нижнюю границу индикатора на 60% вверх относительно нижней границы родительского элемента. Точно так же, свойство left смещает левую границу индикатора на 60% правее левой границы родительского элемента.

Теперь с помощью border-radius: 50% сделаем из элемента indicator круг, а границы индикатора приведем в соответствие с цветом фона элемента body, чтобы элементы base и indicator не сливались визуально.
.indicator {
position: absolute;
top: 0%;
right: 0%;
left: 60%;
bottom: 60%;
background-color: brown;
border: 3px solid rgb(51, 51, 51);
border-radius: 50%;
}
Помните, в самом начале статьи упоминался блок noti_count. Вот и пришло его время. Это счетчик индикатора.
.noti_count {
font-family: "Montserrat", "Lucida Grande", "Lucida Sans", Arial, sans-serif;
color: aliceblue;
font-weight: 700;
}
Для счетчика элемент indicator является родительским. Поэтому, чтобы гарантировать вывод текста счетчика точно по центру индикатора, добавим для элемента indicator свойство flex.
.indicator {
position: absolute;
top: 0%;
right: 0%;
left: 60%;
bottom: 60%;
background-color: brown;
border: 3px solid rgb(51, 51, 51);
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
}
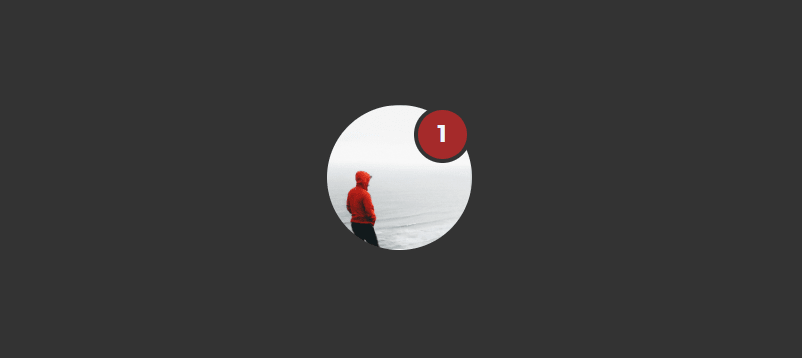
Посмотрим на результаты нашей работы:

Спасибо за внимание.
Перевод статьи murtuza “How to create a notification badge with CSS?”.





