Когда нужны Bootstrap и Material Design?
плюсы и минусы использования готовых библиотек компонентов

Bootstrap и Material Design невероятно развитые, популярные и продуманные сисетмы. Тем не менее, у многих разработчиков возникает вопрос: стоит ли использовать уже существующую проверенную frontend-библиотеку компонентов или имеет смысл создать свою?
Попробуем разобраться.
Используйте Bootstrap или Material Design, если:
- Вы ограничены во времени,
- не возникнет необходимости подписывать пользовательское соглашение о брендинге и коде,
- существующий дизайн компонентов всех устраивает.
Создавайте собственную библиотеку компонентов, если:
- разработанные Вами компоненты будут использоваться не менее трех лет,
- требуются оригинальный дизайн или код.
С достаточной уверенностью можно сказать, что пользователи веб-сервисов “перерастают” OPLs (Other People’s Libraries, сторонние библиотеки) в среднем за три года. Это означает, что за такой срок вы удаляете и изменяете больше свойств и элементов библиотек, чем используете.
Рзаберем на простом примере, что это значит. Допустим, Вам нужно создать карточку товара для наушников.
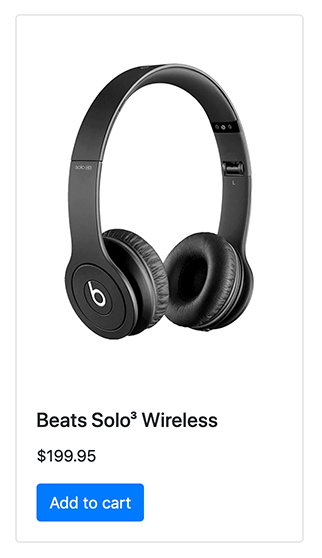
HTML-код, созданный с помощью штатных функций Bootstrap будет выглядеть так:
А вот и результат:

Отлично, возможно, Вас устраивает такой результат. Штатный дизайн Bootstrap очень неплох.
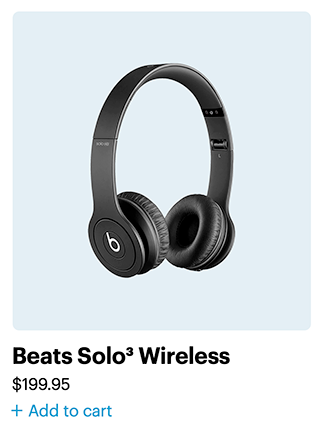
Но что делать, если потребуются изменения, если Вы захотите использовать индивидуальный дизайн компонентов:

Возможно, Вы захотите добавить заголовкам оригинальности и примените для карточек CSS-свойство Кажется, что это небольшие изменения, но они затрагивают все строки кода, кроме двух последних. Исходный код: После внесения изменений: А теперь изменения в CSS. Исходный код: После внесения изменений? И это касается изменений только одного компонента. Bootstrap содержит 24 типовых компонента, изменение каждого из которых влечет приблизительно такие же трудозатраты. Спасибо за внимание.font-family: 'Graphik';. Затем Вы решите, что 8-Point Grid - то, что нужно, и сделаете размеры всех элементов кратными цифре 8. Потом, Вы перейдете к синтаксису BEM и
html {
font-family: sans-serif;
}
.card {
border: 1px solid rgba(0, 0, 0, 0.125);
border-radius: 0.25rem;
}
.card-body {
padding: 1.25rem;
}
.card-title {
margin-bottom: 0.75rem;
}
.btn {
padding: 0.375rem 0.75rem;
}
.btn-primary {
color: #fff;
}
.btn:hover {
color: #212529;
}
.btn-primary:hover {
color: #fff;
background-color: #0069d9;
border-color: #0062cc;
}
html {
font-family: 'Graphik', Helvetica, Arial, sans-serif;
}
.c-card_image--top {
background: #deebf2;
border-radius: 8px;
}
.c-card_body {
padding: 1.25rem 0;
}
.c-card_text {
margin-bottom: 0;
}
.c-btn--primary {
color: #198ec8;
}
.c-btn--primary:before {
content: "+";
font-size: 1.5em;
margin-right: 0.3em;
position: relative;
top: 1px;
}
.c-btn--primary:hover {
color: #0056b3;
}





