5 отличных фреймворков ReactJS
лучшие фреймоворки для ReactJS, которые помогут в разработе проектов
Конечно, мы хотим творить и разрабатывать проекты с нуля, разбираясь во всех тонкостях кода и особенностях построения интерфейсов. Но, к сожалению, такой подход отнимает много времени и лишает жизнь разработчика относительного покоя. К тому же, зачастую, значительное количество времени будет потрачено на “изобретение велосипедов” - создание функционала, который уже давно существует.
Решением подобных проблем являются фреймворки.
Фреймворк (framework) - это платформа для разработки приложений, которая предоставляет базовый функционал, применяемый разработчиками для создания собственных проектов.
Существует множество фреймворков, используемых для совершенно различных целей. В этой статье мы обратим внимание на лучшие фреймворки для создания собственных проектов на ReactJS
Содержание
Material UI
Material UI: согласно аннотации, размещенной на главной странице веб-сайта данного проекта, Material UI предоставляет разработчику компоненты для быстрой и легкой веб-разработки.

Установка
$ npm install @material-ui/core
Использование
import React from 'react';
import { Button } from '@material-ui/core';
function App() {
return ;
}
React Bootstrap
React Bootstrap: пожалуй, самый популярный frontend-фреймворк, адаптированный для ReactJS
Установка
$ npm install react-bootstrap bootstrap
Использование
import Button from 'react-bootstrap/Button';
// или не очень правильный вариант
import { Button } from 'react-bootstrap';
function App() {
return ;
}
Atomize
Atomize Design System: является наиболее продвинутой средой проектирований красивых и согласованных пользовательских интерфейсов.

Установка
$ npm install atomize react-transition-group
Использование
import { Button } from "atomize";
function App() {
return ;
}
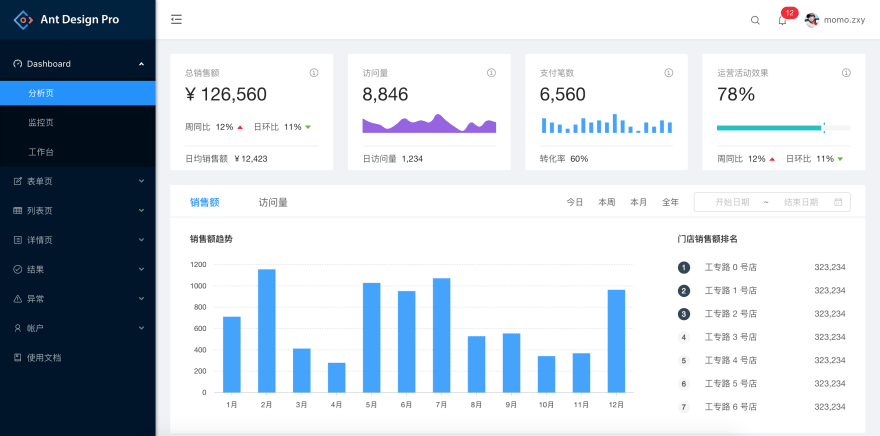
Ant Design
Ant Design: эффективная и приятная система проектирования пользовательских интерфейсов корпоративного уровня.

Установка
$ npm install antd
Использование
import { DatePicker } from 'antd';
ReactDOM.render(
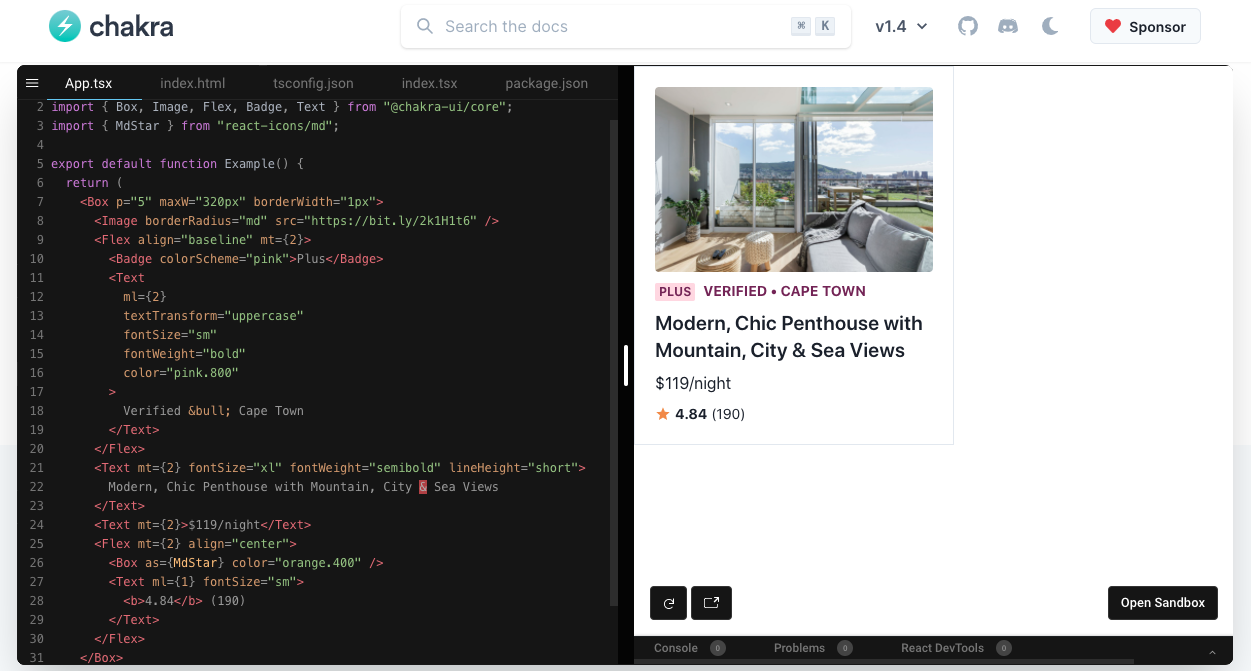
Chakra
Chakra UI: модульная, простая в использовании библиотека пользовательских интерфейсов.

Установка
npm i @chakra-ui/react @emotion/react@^11 @emotion/styled@^11 framer-motion@^4
Использование
import * as React from "react"
// 1. import `ChakraProvider` component
import { ChakraProvider } from "@chakra-ui/react"
function App() {
// 2. Use at the root of your app
return (
)
}
Надеюсь, перечисленные в этой статье фреймворки, помогут в создании замечательных пользовательских интерфейсов Ваших новых проектов.
Спасибо за внимание.





